WordPressでブログを始めると「プラグイン」の壁に一度は当たると思います。WordPressの設定方法やブログの書き方については多くのブログ記事がありますが、プラグイン設定についての情報数は減ってしまいます。私自身もネットで検索してヒットしたプラグインを理解せず導入していましたが、サイトスピードが遅くなってしまいました。実は、テーマによって必要なプラグインは異なっていて口コミやおすすめ!と言われているプラグインが絶対に必要か…は人それぞれとなります。
この記事では、無料テーマ『Cocoon』で必要なラグインを紹介します。アクセス解析やセキュリティ保護、画像圧縮系とバランス良く紹介していきます。
- プラグインとは(必要性)
- Cocoonに必要なプラグイン
- あると便利なプラグイン
WordPressプラグインとは?
WordPressプラグインとは、「拡張機能」のことです。
WordPress単体で記事を書くことはできますが、それ以外のことはできません。
WordPressブログ(サイト)運営には、サイトの表示スピードやセキュリティ、記事内のリンク切れの発見、記事を見やすくするためのツールなどさまざまなところを気に掛けなければなりません。
それを補助してくれるのが「プラグイン」です。プログラミングやコードがわからなくても必要な機能を補填してくれる優れもので誰でも使えるようになっています。(一部有料あり)
導入必須プラグイン5選
まずは必ず導入しておかなければならないプラグインを5個紹介します。
WP Multibyte Patch
用途:WordPressの日本語化補助

WordPressが英語圏で開発されたものです。英語は半角文字ですが日本語は全角文字を使用しているため、文字のバイト数が違います。
プラグインを入れないまま運用してしまうと、バイト数の違いから文字化けが起こってしまいます。
日本語で使用する際には必須プラグインです。
Broken Link Checker
用途:リンク切れのお知らせ

初期には必要ありませんが、ブログ記事が増えてくるとリンク切れのチェックを1記事ごとにするのは時間の無駄になります。
Broken Link Checkerを入れておけば自動検出してお知らせしてくれます。(時間短縮)
XML Sitemap & Google News
用途:サイトマップの作成

XMLサイトマップを自動生成できるプラグインです。
記事の公開、更新のたびに検索エンジンにサイト構造を正しく伝えるためのファイルでSEO対策で重要な要素となります。
XML Sitemapは検索エンジンにサイトのことを知らせるために重要です。
類似プラグインもあるのでXML Sitemapが生成できればOKです。
SiteGuard WP Plugin
用途:ログイン時のセキュリティ向上

WordPressのログイン画面を保護するためのプラグインです。
- 管理画面のアクセス制限
- ログインURLの変更
- 画像認証機能の設定
- 不正ログイン履歴の記録
大切なサイトの保護に重要なプラグインです。せっかく作成したサイトを乗っ取られないように自己防衛という意味で入れておいて損はないプラグインです。
EWWW Image Optimaizer
用途:画像圧縮

ブログ記事に掲載した画像を圧縮して、サイトの表示速度を上げるプラグインです。
サイト速度の向上はSEO対策にもなるので画像圧縮系のプラグインは入れておきましょう。
操作も簡単なのでおすすめです!
あると便利なプラグイン3選
先ほどの5つのプラグインより重要度は下がりますが、あると便利な機能を持っているプラグインを3つ紹介します。
Invisible reCaptcha
用途:スパム対策用

ほぼ全てのスパムを遮断してくれるプラグインになります。
ブログ運営で1番鬱陶しいスパムはコメント欄とお問い合わせではないでしょうか。
Invisible reCaptchaは下記のフォームのスパムを遮断してくれるので、入れておくとスパムの煩わしさから解放されます。
- コメント欄
- ログインフォーム
- 登録フォーム
- Contact Form7
Site kit by Google
用途:googleのアクセス解析、収益確認用

Googleが提供している公式プラグインでサイト運営に必要な情報を一括で確認できるものです。
- Google Search Console
- Google AdSense
- Google Analytics
- Page Speed Insights
サイトが重くなる原因のプラグインですが解析結果が一目で確認できるので重宝しています。
WebSub
用途:検索エンジンに記事を書いたことをお知らせする

ブログを始めたて、なかなかアクセ数が伸びないサイトは検索エンジンにインデックスされるまでにかなりの時間を要します。
Googleだと1件ごとにインデックスリクエストをすればいいのですが、忘れたりめんどくさいのでWebSubにお任せすると手間が省けます。
WebSubはGoogle以外にも、BingやYahoo!にも対応しています。
必須ではないけど便利なプラグイン2選
最後に、必要ではないけど初心者が入れておいて損はないプラグインを2つ紹介します。
Ads txt. Manager
用途:Google アドセンス設定用

iPadでブログ運営をしているため、PCのように操作性が良くないのでアドセンス設定のためにプラグインを使用しました。30分以上悩んで出来なかったアドセンス設定が、プラグインを入れた瞬間に設定できました。ブログ開始初期でWordpressに慣れていない時はプラグインに頼るのも良し!
Jetpack
用途:アクセス解析、高速化など

WordPress登録時に誘導されるように登録していました。Jetpackはブログを運営する際に最低限の機能が無料で使えるプラグインになります。
- アクセス解析
- XMLサイトマップ作成
- プロテクト機能
- 投稿を自動でSNSへ共有
- 画像の遅延読み込みなど
多くの機能が無料で利用できますが、サイトを重くする原因にもなるプラグインなので使ってみて判断しましょう。

2024年より商用利用のサイトではアクセス解析が有料化してしまいました。有料化を機に外しました。
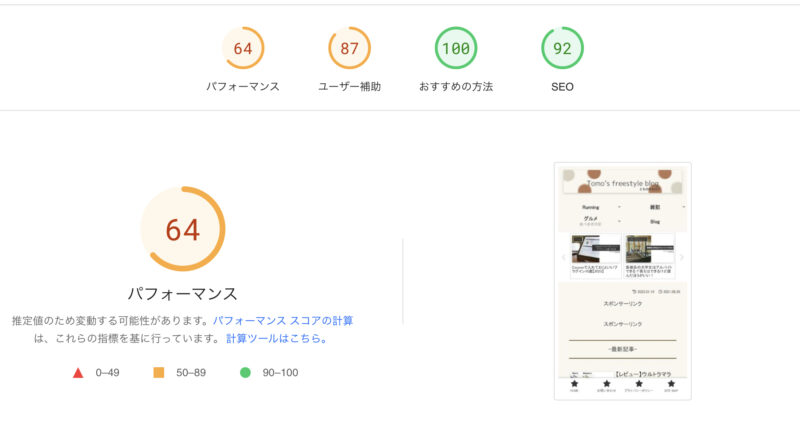
サイトスピード検証
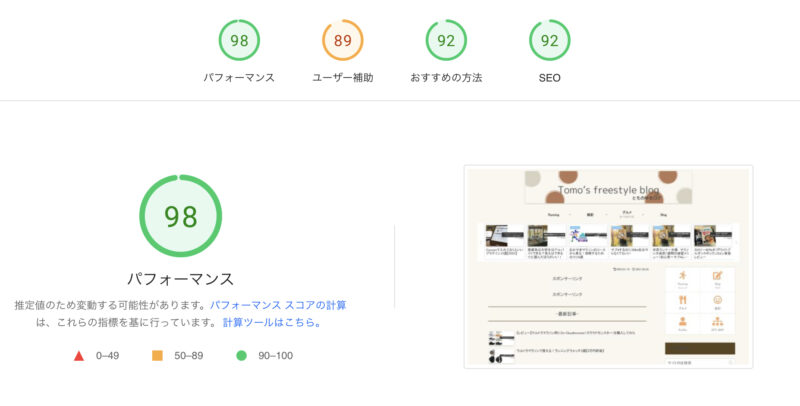
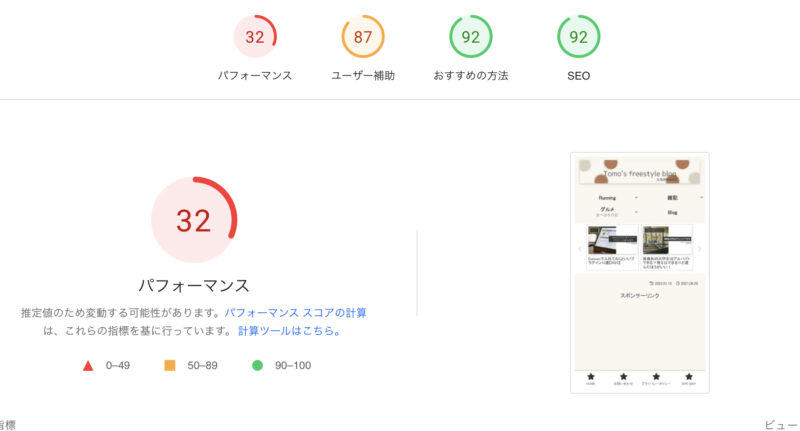
当サイトは上記のプラグインが全て入っています。現状のサイトスピードは画像の通りです。デスクトップはいいですが、モバイルではスピードが遅くなってしまっています。


実は、1番の原因は「Jetpack」でした。Jetpackは1つのプラグインで高速化、アクセス解析、サイトマップ作成など総合的にサイト作成を行なってくれる便利なプラグインですが、速度低下の原因にもなってしまいます。
試しに「Jetpack」をはすずと…

モバイルでパフォーマンスが格段に上がります。アクセス解析がアプリでチェックできるので使い勝手のいいプラグインですが、サイトスピードにも関わるプラグインですので使用するかどうかは個人で決めてください。
最後に…
いかがでしたか?
WordPressを始めたてはプラグインとは…?何を入れたらいいのか…?と悩みますよね。
今回紹介したプラグインを入れておけば最低限のブログ運営はできます!Cocoonユーザーはぜひ参考にしてくださいね。